前回書いたとおり、当初はRETAS Stylosで原画を描く予定だったのですが、思いのほかStylosのペンが描きにくかったのと、ファイル管理の仕組みが個人制作には冗長な感じがしたので、Flashで原画を描いてみることにしました。
ここであらかじめ言っておきますが、FlashのペンがStylosよりも優れている、わけではありません。Flashが優れている点は、レイヤーやフレームの移動、プレビューやオニオンスキンなどによる確認の容易さにあります。しかしこれらもそれほど融通がきくわけではありません。たとえばオニオンスキンは前後のフレームを透かすことはできても、Stylosのライトテーブルのように自由な絵を参照できるわけではありませんので、自由度で言えば圧倒的にStylosです。
今回原画を描くのに使用した設定は以下になります。
ドキュメント設定とレイヤー構成
サイズ:3840x1920
ステージ:#FFFFFF
まず、キャンバスサイズですが、画面サイズとして必要なのはフルHDの1920×1080なのですが、大きめに描いてパン(フレーム移動)があるかもしれないと思い、大きめにしています。実際こんなに大きくする必要はなかったかなと思いますがギリギリだと描きにくいので、最終サイズ×1.2倍くらいで作ったらよいかと思います。
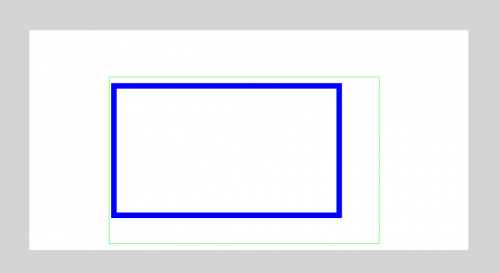
また、原画を描くレイヤーと別に、画面サイズ確認用のフレームと書き出し時の外枠を作成しておきます。
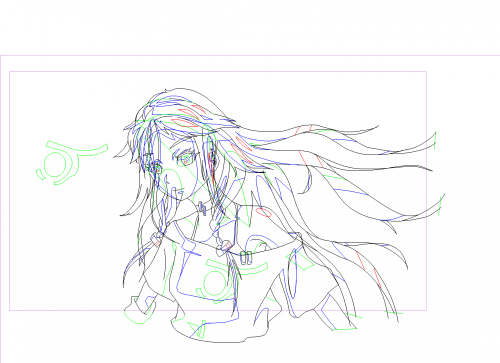
クリックして拡大したものが実物の25%です。
青枠が実際に動画で使用するエリアを確認するためのカメラフレームです。PNG書き出しする際には非表示にします。
その外の緑枠は原画を書き終わった後に最も大きくはみ出している絵を包み込むように囲んだフレームです。これはPNG書き出しをする際の外枠になります。これがないと、コマやレイヤごとにPNGサイズが変わってしまい、コンポジットする時に位置合わせが大変になります。もちろんPNG書き出しする際にも表示します。またこの枠はPaintmanで彩色する際に消すのでトレス線の色(通常は #FF0000、#00FF00、#0000FF)などわかりやすいものにした方がよいかと思います。
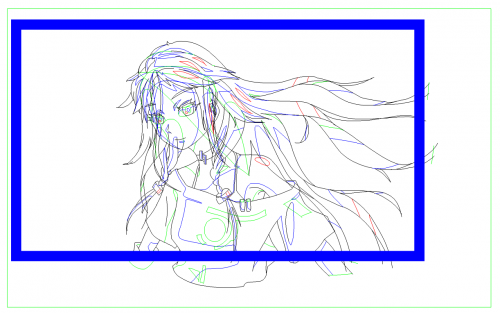
レイヤーは実際のコンポジット時の分け方を考慮に入れつつ、描きやすさを重視して多めに分けています。
主線とトレス線を同じレイヤーに描くか別レイヤーに描くかは難しいところで、当初は同じレイヤーで描いていたのですが(紙に描く時は同じ紙に描きますので)、それだとトレス線が主線を上書きしてしまうことがあるため、最終的には別レイヤーにしました。Flashは線の削除時に別レイヤーの線を交点とみなさないので、トレス線を別レイヤーにするとはみ出し線の消去がちょっと面倒です。ちなみに影が青、ハイライトが赤、暗い影やその他のトレス線を緑にしています。
上記の絵の場合、下描きの時点では16レイヤー、清書の時点では9レイヤーになりました。それにトレス線用のレイヤーが各1ありますので、清書後には18レイヤーになります。まだ作業中なので暫定ですが、彩色用にPNGに書き出す際には主線とトレス線を統合しますし、主線もいくつか統合するので6~7レイヤーになると思います。
ところどころ別レイヤーの線と重なっているため見辛くなっていますが、どうしてもこうなってしまうので、確認用の1コマだけでも、各レイヤーの下に塗りレイヤーを作って塗りつぶして確認するのが良いと思います。また安易にレイヤーを分け過ぎないことが重要です。
ペン設定と線幅
ツール:鉛筆ツール
鉛筆モード:スムーズ
線:1.0px (ただし、最終的には2.0pxに変更)
スタイル:実線
線端:丸型
結合:丸型
スムージング:45
色は主線が黒#000000、ハイライトが赤#FF0000、影が青#0000FF、更に暗い影とその他のトレス線が緑#00FF00にしました。
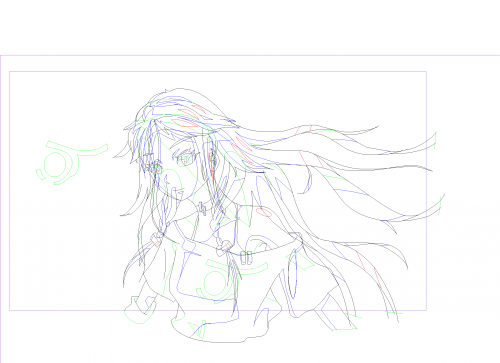
線の太さは当初1.0で描いていて、彩色テストの際に2.0の方がいいと思い、あとから2.0に変更しました。これをできるのはベクターツールならではですね。線の太さは作品のイメージや最終的な書き出しサイズによるのでいろいろ試してみるとよいと思います。
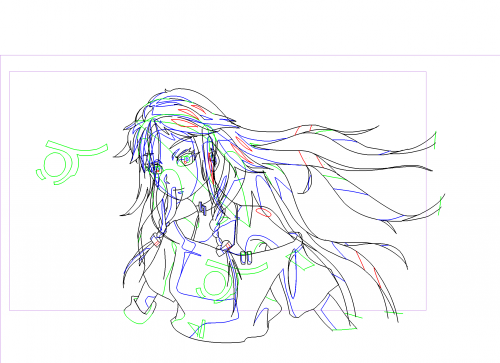
クリックすると実際のサイズで見れます。フルHDで書きだす場合、あきらかにデジタルっぽくするなら1.0、現代のTVアニメっぽいのは2.0~3.0、セルアニメやGレコっぽさを真似るなら4.0とかそれ以上もありでしょう。いずれにしても1.0で描いてあとで変えるのが良いと思います。
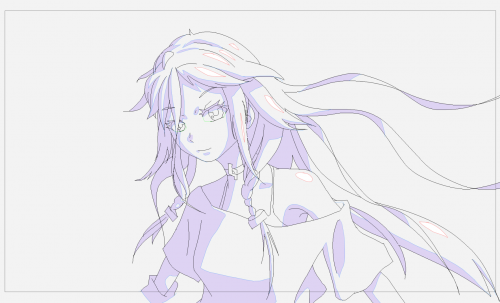
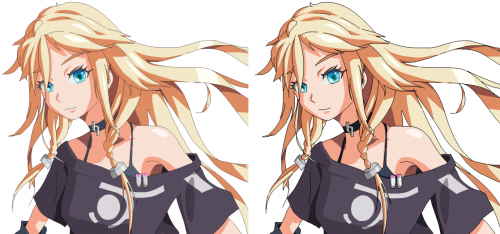
こちらが塗り後の比較です。クリックで拡大して50%です。ニコ動やYoutubeで多くの人が実際に見る縮尺に近いのではないかと思います。
質問などありましたら Twitter ( @tmkw1 ) までお気軽にリプライしてください。ただしアニメーターでもFlashエキスパートでもないので、専門的なことは知りませんよ?
次回はこちら
(2017/05/12追記)
完成動画はこちらになります!