前回は下書きをしました。今回はInkscapeで背景を描きます。
その前にアイソメって何? ってところから。
アイソメって何?
アイソメっていうのはアイソメトリックの略で、パースがない=遠近法じゃない、絵のことです。より正確にいうならばパースがない絵のうち120度の等角投影図法で描いた図のことを指します。
身近な例でいうと、昔の2DのRPG、たとえば古いドラクエとかFFとかMOTHERみたいな、どんなに上にスクロールしても水平線が見えないやつ、あれがアイソメです。また、古くからの日本の屏風絵や絵巻物などもアイソメです。ちなみに先ほど紹介したRPGのうち120度分割の等角投影図法で書かれた「狭義の」アイソメに該当するのはMOTHER 2です。ドラクエ3やFF2は90度分割で書かれていますので、パースなしの無限スクロールではありますが、狭義にはアイソメではないということになります。
アイソメの特徴は、どんなに遠くなってもサイズが変わらない(ので、後から位置を変更しても修正不要)、永遠に水平線が見えない(のでいくらでもマップを広げてスクロールできる)、というものです。今回縦スクロールの絵にアイソメを使ったのはまさにそういった理由からです。
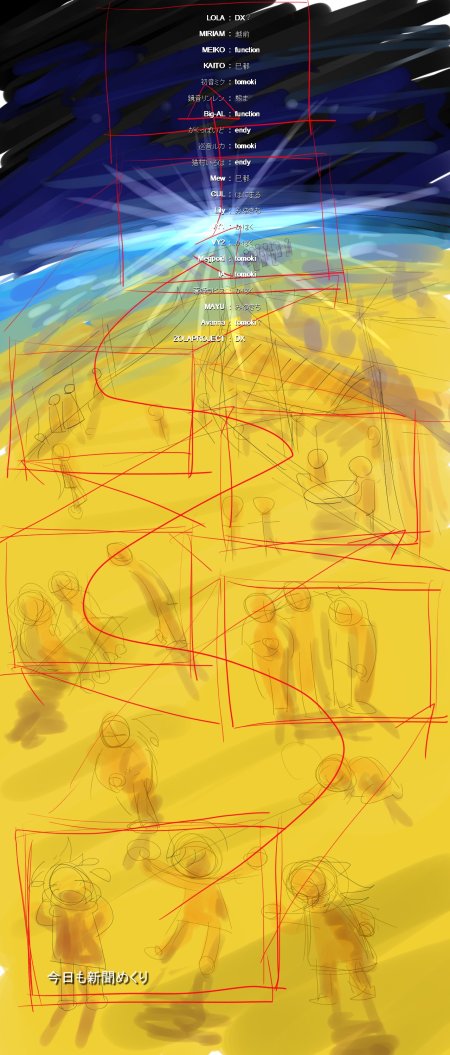
もう一度、コンテとラフを見比べてください。
コンテ(パース絵)

パースが付いているということは、遠くに行くにつれキャラは小さくなります。また遠くだと横から見ているような絵になりますが、近くだと見下ろしているような絵になり、単純に縮小したものとは異なりますので移動やアニメートも難しくなります。
ラフ(アイソメトリック)

パースがついておらず、近くにいても遠くにいてもキャラのサイズは一定です。なので後から立ち位置を入れ替えても問題にはなりませんし、曲の都合でスクロールの量を変更しようと思った場合縦の長さや背景のオブジェを増やしたり減らしたりすれば自由に変更できます。
なお、今回「回るコミュニケーション」で使用する絵のうち、このBパートの絵だけがアイソメで、それ以外はパースがついた絵になります。
Inkscape について
今回背景描きには Inkscape を使用します。
Inkscape
http://www.inkscape.org/ja/
Inkscapeは、オープンソース(フリー)のベクターグラフィックソフトです。ラスターのGIMPに対してベクターのInkscapeという感じで、ちょうどPhotoshopに対するIllustratorに相当するようなソフトです。
僕は普段からいろんな絵やグラフィックパーツの作成にInkscapeを使っています。CMYKに対応していないので印刷媒体には向いていませんが(カラーマネージメントには対応しています)、画面表示用のグラフィックであればそんなに問題ありません。
Inkscapeはとても軽くて使いやすいソフトですが、使う場合は以下の点に注意してください。
・最近のバージョンにはバグがあり、日本語Windows環境では数値入力欄が途中から編集できなくなります。古いバージョンを使うか、バッチファイルなどでこのバグを抑止する呪文が出回っているのでググって適用してください。
・レイヤー付きラスタライズの際にはXCF(GIMP)形式で保存するのが通常になりますが、その際の解像度にあまり融通が効かないので、事前にドキュメントの解像度を指定しておき、エクスポート時にはその解像度でエクスポートしてください。こちらも解像度指定付きエクスポーターのパッチなどが配布されているのですが僕が試した限りでは問題なく動くものは見つかりませんでした。
・前述のとおりCMYKには対応していません。インクジェットプリンタなどで印刷する用途であればカラーマネージメントをオンにして画面シミュレートを行えば概ね大丈夫ですが、センター出力用のデータ作成などには向いていません。
以上の点に注意すれば、Inkscapeはかなり便利なグラフィックソフトです。特にWebサイトなどのデザインをやって選択したパーツだけをpngにエクスポートするなどはIllustratorより格段に楽だと思います。
ちなみに僕は貧乏だからInkscapeを使っているわけではありません。Illustrator CS6もCorel DRAW X5も正規アカウントで持っています。高いソフトを買うとつい「せっかくだからそれを使おう」と思ってしまいがちですが、それで手間がかかってしまっては元も子もありません。フリーの方が使い勝手が良いのであればそっちを使ったほうがいいのです。ようは適材適所だと思います。

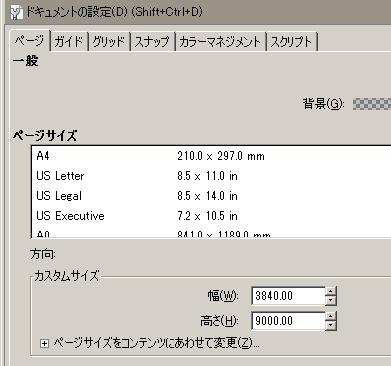
今回はInkscapeのドキュメント設定でページサイズをこのように設定しました。最終解像度が1920×7200なのでそれより広めのキャンバス3840×9000にしています。
アイソメの描き方
パースなしの絵は原理上はいろんな角度で描けるのですが、現実的には90度分割(ドラクエ方式)と120度分割(MOTHER方式)の2種類の描き方があります。
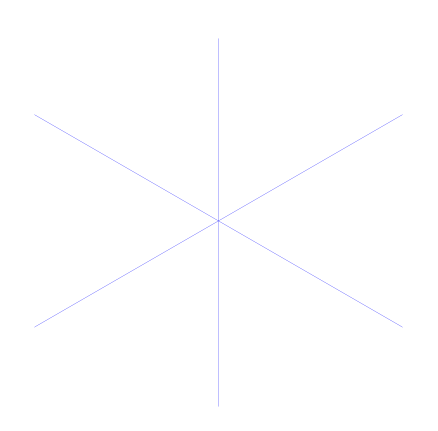
今回は狭義のアイソメである120度分割を採用します。120分割というのは、3次元のXYZ軸を平面上に120度で落とし込んだものです。

ラフ絵に描いてある建物やオブジェが概ねこの角度になっているのを見比べながら確認しててみてください。ラフは手描きですし目分量で適当に描いてあるので正確ではありませんが、これからこれを正確に描き起こしていきます。
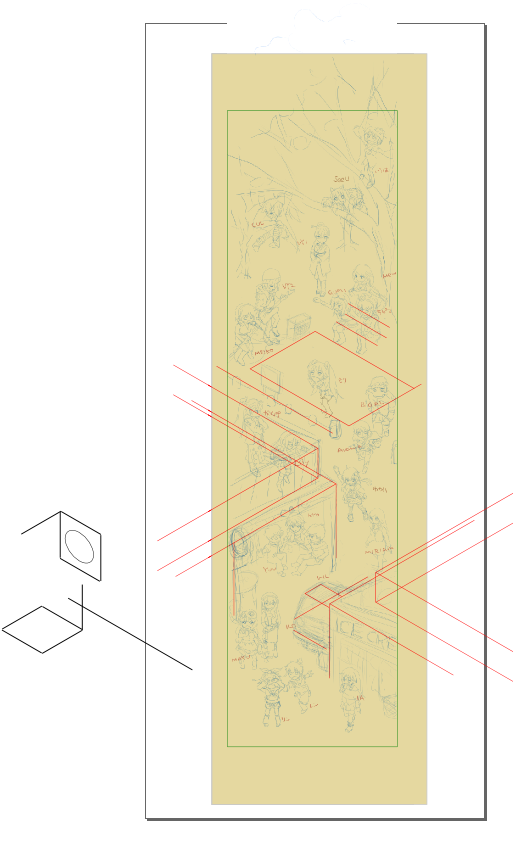
まずは前回描いたラフ絵のみをInkscapeにインポートして、120度に沿ってガイドラインを引きます。

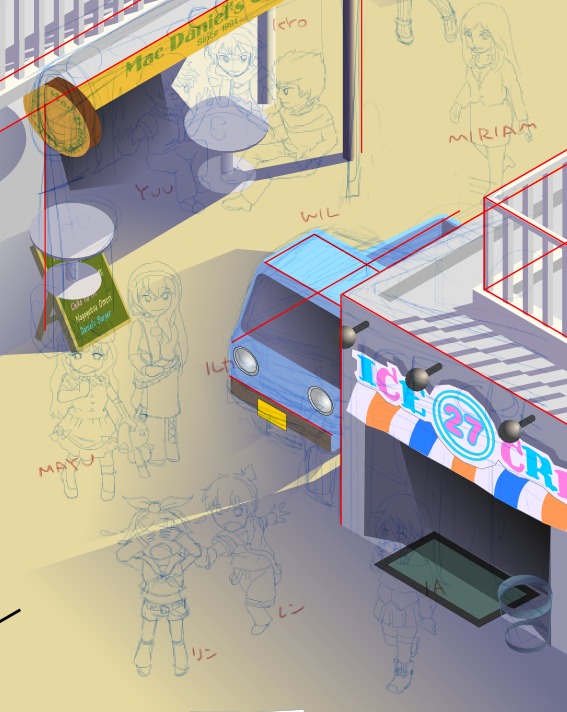
赤いのがアイソメの120度のガイドラインです。ラフはだいぶずれていますね(笑) 緑色が1920×7200の枠です。左下の黒い線は看板やテーブルなどの細かいパーツなどを描く際に必要になる定規みたいなものです。
あとはこの線に沿ってひたすらベクターオブジェクトを配置して、パスをいじったり、統合や差分を使って加工したりします。ベクターなので後からのサイズ変更は容易ですが、エクスポート時の解像度はInkscape上のサイズ(px)に従いますので、これに合わあせて作業をします。つまり緑枠のサイズを変えないようにし、この枠内に入るようにします。

このように描き込んで行きます。もちろん適宜グループ化やレイヤー分けをやっています。この時点で20レイヤーほどになっています。
質感などはラスタライズした後に行うので、全体的にのっぺりしている点や色が単純な点、グラデーションが機械的な点などもあまり気にせずに進めます。
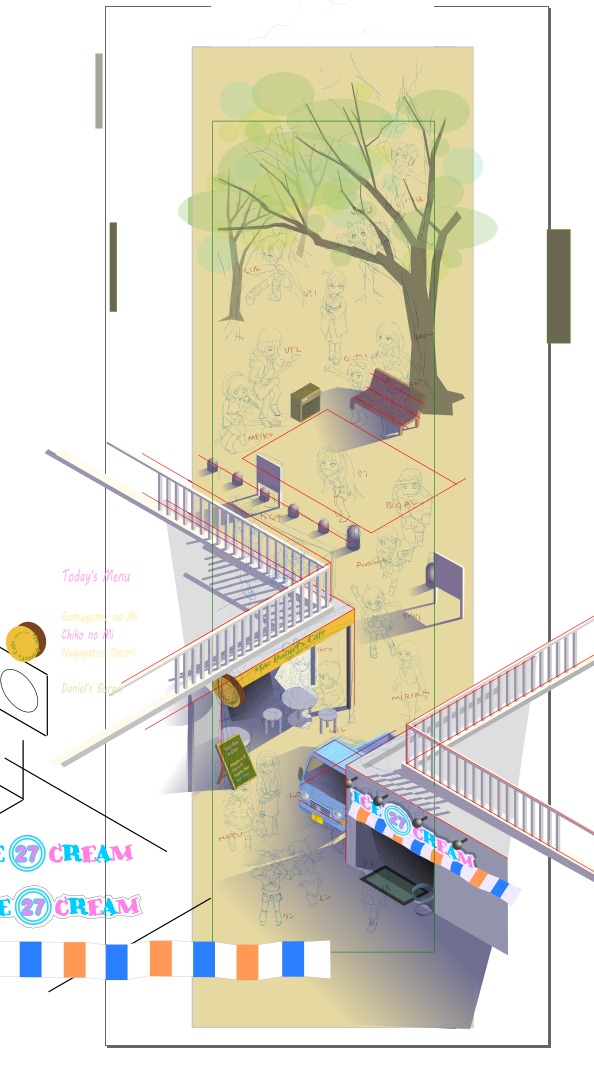
全体としてはこんな感じです。

ちなみに使用するのはこの部分だけです。

奥の木はラスタライズ後に書き込むことが前提です。この時点では下書き程度のものだと思ってください。
この後の作業
次回はこれをラスタライズし、Painterで質感を付けたり木を描き込んだりします。
では。
現在の進行状況
作詞:100%
作曲:90%
編曲:80%
動画:17%
(2017/05/12追記)
完成動画はこちらになります!
